Une nouvelle série de billets consacrés à l’amélioration de vos formulaires.
Présélectionner certaines variables
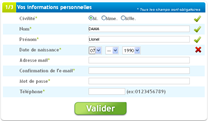
Dans de nombreux cas, vous pouvez simplifier l’utilisation de vos formulaires pour vos internautes. Combien de fois, par exemple, avez vous rempli un formulaire a,vec comme première variable sélectionnée dans la boite de sélection, "1900" pour votre année de naissance ? Il est plus simple de modifier la variable par défaut en y mettant une année de naissance récurrente ou plus proche de votre clientèle actuelle. Il en est de même pour le choix du pays du client, si 99% de vos clients sont belges, pré-sélectionnez la Belgique en lui évitant de choisir parmi une liste de 100 pays….
Réduire le nombre de vos champs
L’inscription est un moment crucial pour le marchand. Dans un article précédent sur Spoonkey, nous avons appris que 49% des transactions e-commerce étaient abandonnées à la création d’un compte client, c’est pourquoi le formulaire d’inscription doit être le plus simple, le court et le plus facile à remplir au possible. Certes tous les cybermarchands souhaitent disposer d’une base de données clients qualitative mais dans un premier temps, contentez-vous des données indispensables au traitement de la commande de votre client. Rien ne vous empêchera d’en demander plus par la suite…
Vérifier instantanément la bonne saisie des champs
Les technologies très tendances du web2.0 démocratisent les fonctions d’accès à des bases de données ou de vérification sans le rechargement de la page. Cette évolution va vous autoriser à vérifier directement la bonne saisie du champs par l’internaute pour:
- lui valider son choix
- lui indiquer une erreur
 Ces vérifications permettent notamment de vérifier si le nom d’utilisateur choisi est déjà utilisé ou non, si l’email est déjà enregistré ou non… Autant d’informations qui donnent à l’internaute un retour rapide sur sa saisie.
Ces vérifications permettent notamment de vérifier si le nom d’utilisateur choisi est déjà utilisé ou non, si l’email est déjà enregistré ou non… Autant d’informations qui donnent à l’internaute un retour rapide sur sa saisie.
Le cas échéant, si vous ne parvenez pas à mettre en place un tel système, il est impératif de bien mettre en avant les erreurs de saisies effectuées par l’internaute. Ne vous contentez pas d’indiquer brièvement en haut de page "Certaines champs ne sont pas valides", vos visiteurs ne seront alors que peu renseignés sur leurs erreurs. Indiquez clairement les zones non valides par des couleurs avec une explication pour améliorer la saisie et éviter une seconde erreur.


